RealMan's development log
[Flutter] Kakao Login - 세팅 본문
Flutter에서 Kakao sdk를 사용해 소셜 로그인 구현을 해보겠습니다.
이번 시간엔 구현 전에 필요한 세팅을 먼저 해보겠습니다.
- https://developers.kakao.com/ 에 접속합니다.

접속 후 상단 '내 어플리케이션'을 클릭합니다. (로그인 필수)
- 애플리케이션 추가
애플리케이션 추가하기를 클릭한 후

앱 이름, 사업자명, 카테고리 정보를 입력후 저장합니다.

추가한 애플리케이션을 클릭합니다.

요약 정보에 '앱 키' 라고 있는데 여기선 네이티브 앱 키가 필요하니 기억해두시길 바랍니다.

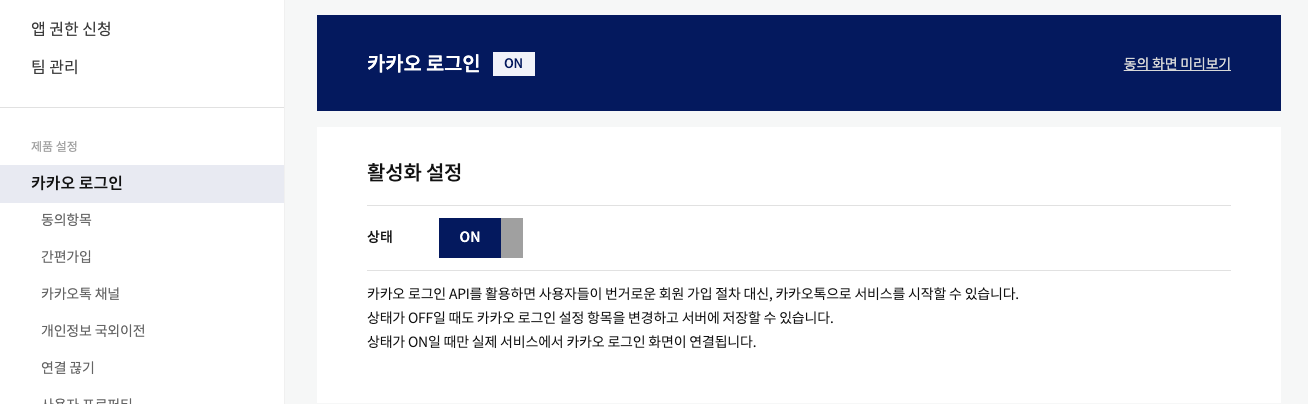
카카오 로그인 탭으로 와서 카카오 로그인을 활성화 시켜줍니다.

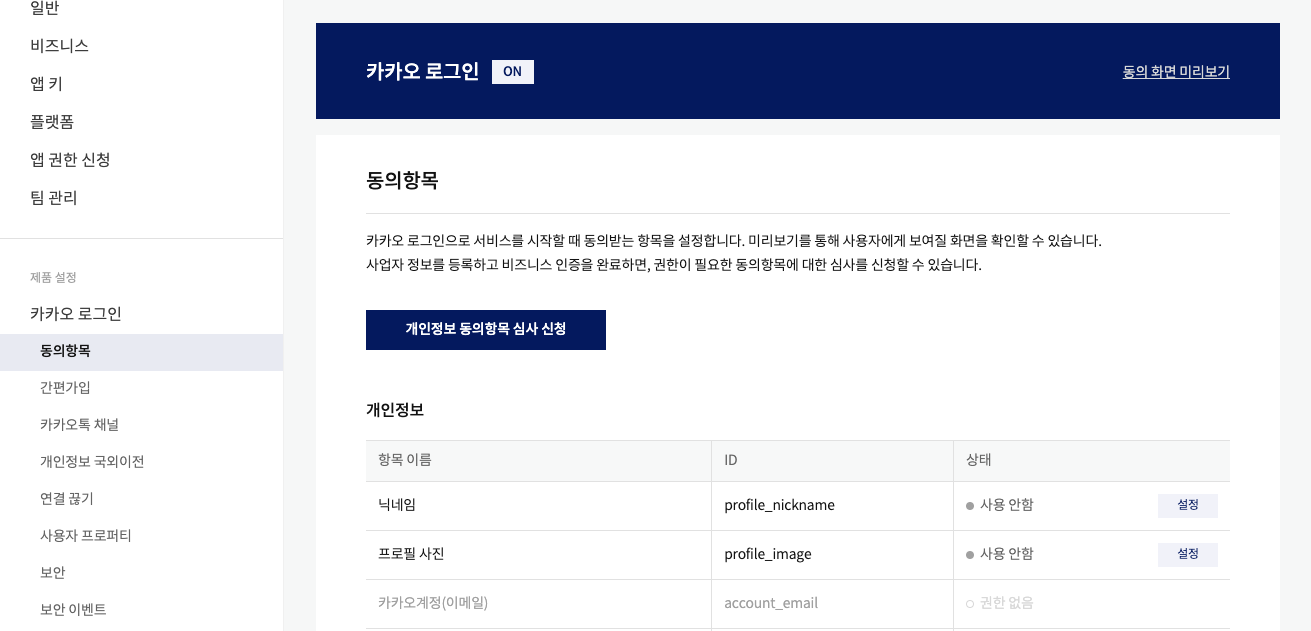
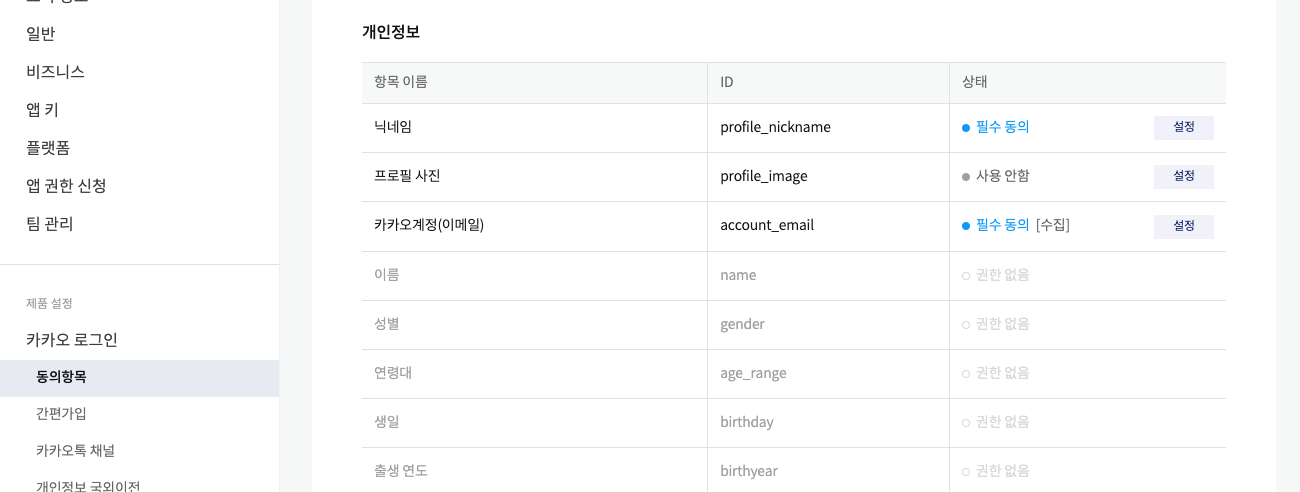
카카오 로그인 아래 '동의항목'에 오시면 카카오 로그인 서비스를 시작할때 동의받을 항목을 지정해줄 수 있습니다.

여기서 카카오계정(이메일) 이 권한이 없다고 나오는 경우는 비즈 앱으로 등록하면 활성화 시킬 수 있습니다.

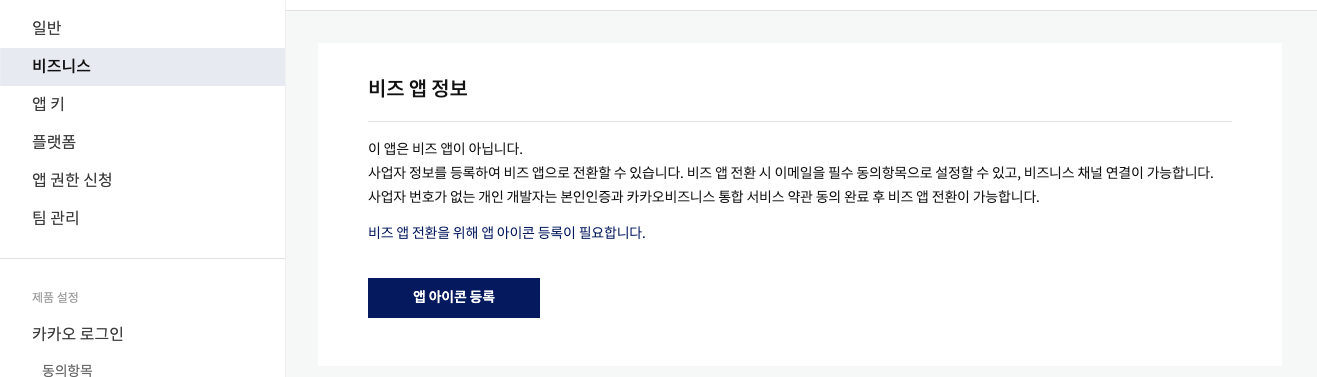
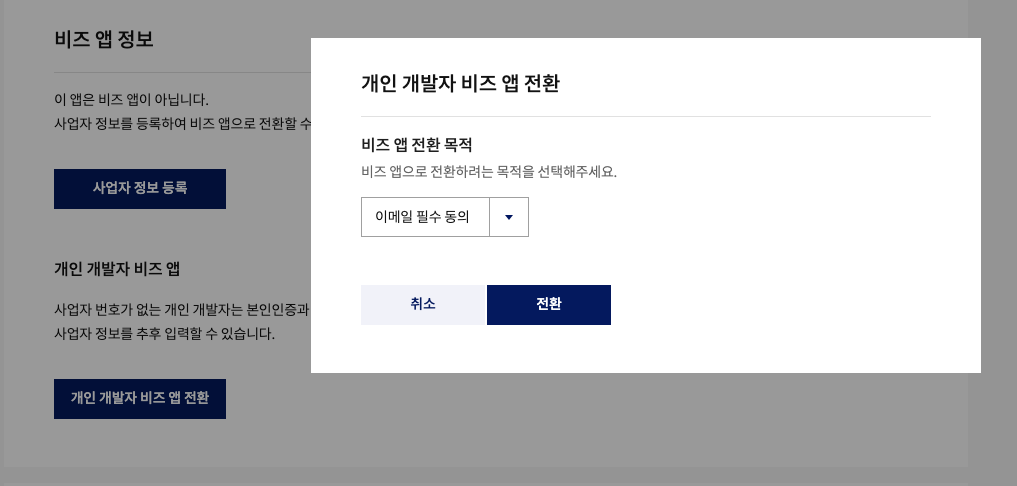
우선 앱 아이콘을 등록해주고 다시 비즈니스 탭으로 돌아오면 '사업자 정보 등록' 과 '개인 개발자 비즈 앱 전환' 이 있습니다. 이 글에선 개인 개발자 비즈 앱 전환으로 해보겠습니다.

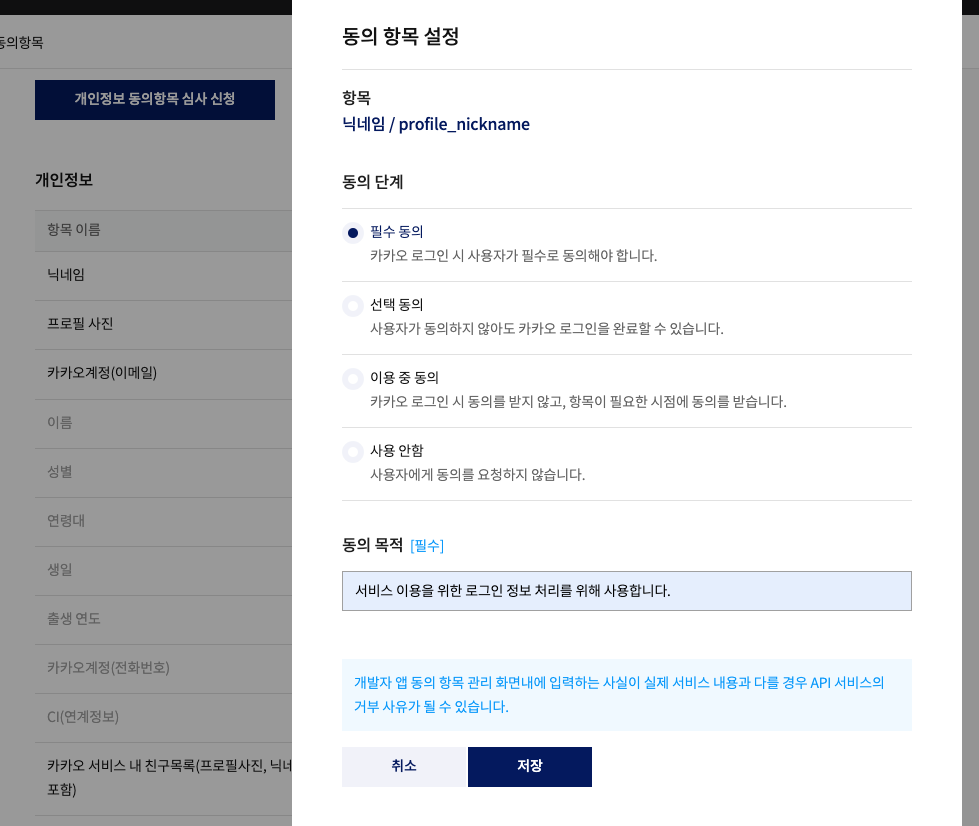
이후 동의항목을 다시 돌아오면 카카오계정(이메일) 권한이 있는것으로 나오고 필요한 동의항목을 설정해주시면 됩니다.


- Android 설정
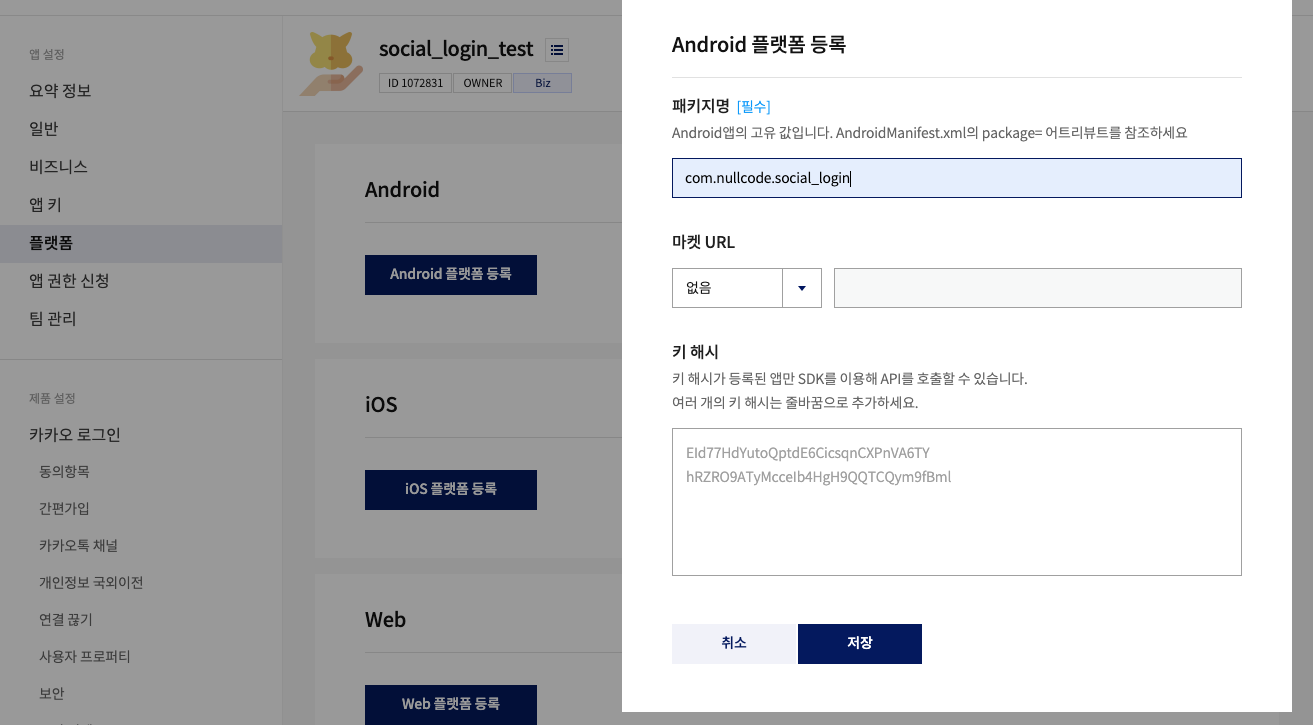
플랫폼 탭에서 'Android 플랫폼 등록' 을 클릭후 패키지명과 키 해시 값을 넣어줍니다.

키 해시값은 터미널에 아래 명령어를 사용해 얻을 수 있습니다.
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64
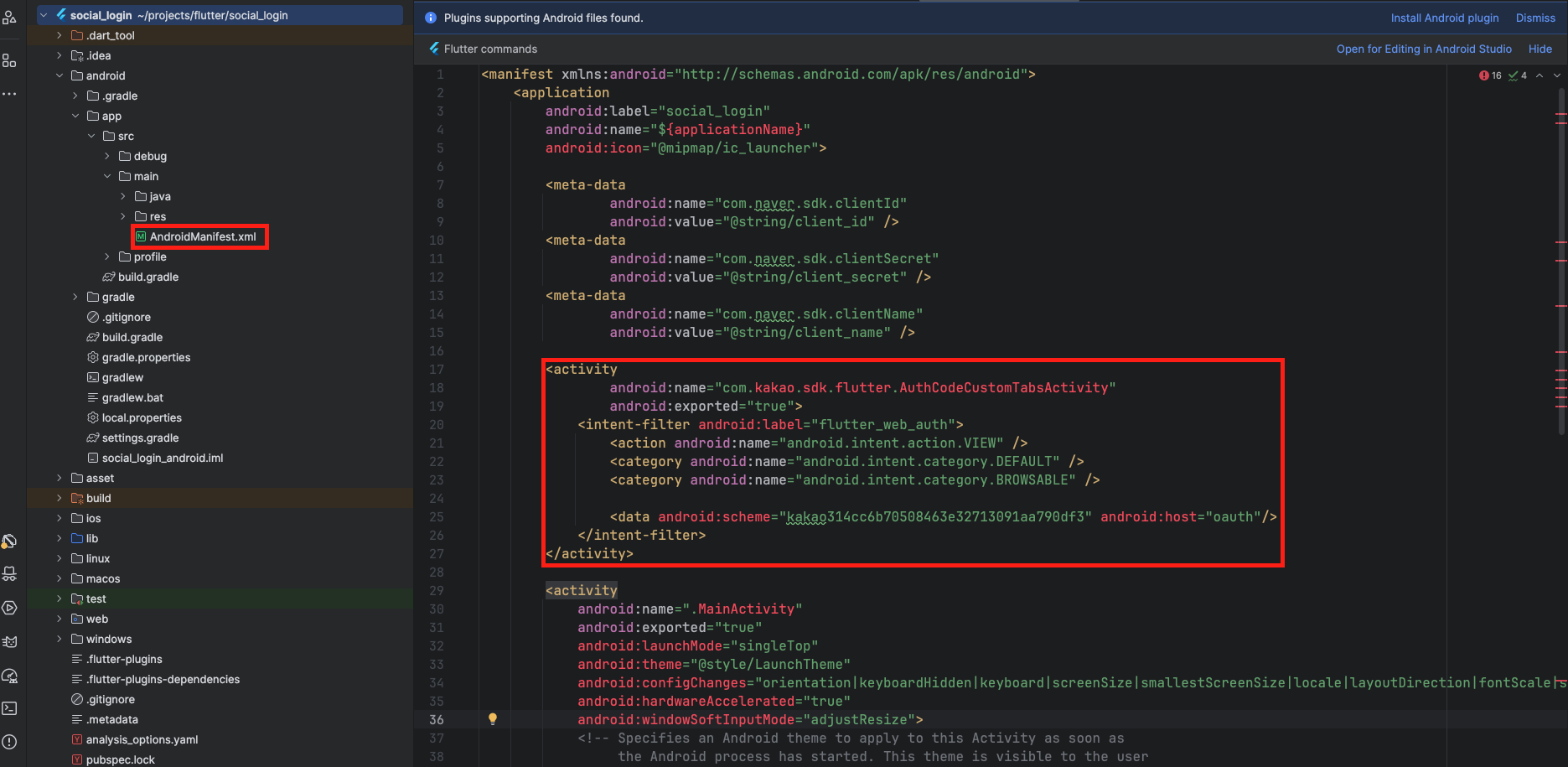
플러터 프로젝트로와서 android/app/src/main/AndroidManifest.xml에 코드를 추가해줍니다.
<activity
android:name="com.kakao.sdk.flutter.AuthCodeCustomTabsActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="kakao네이티브앱키" android:host="oauth"/>
</intent-filter>
</activity>
- iOS 설정
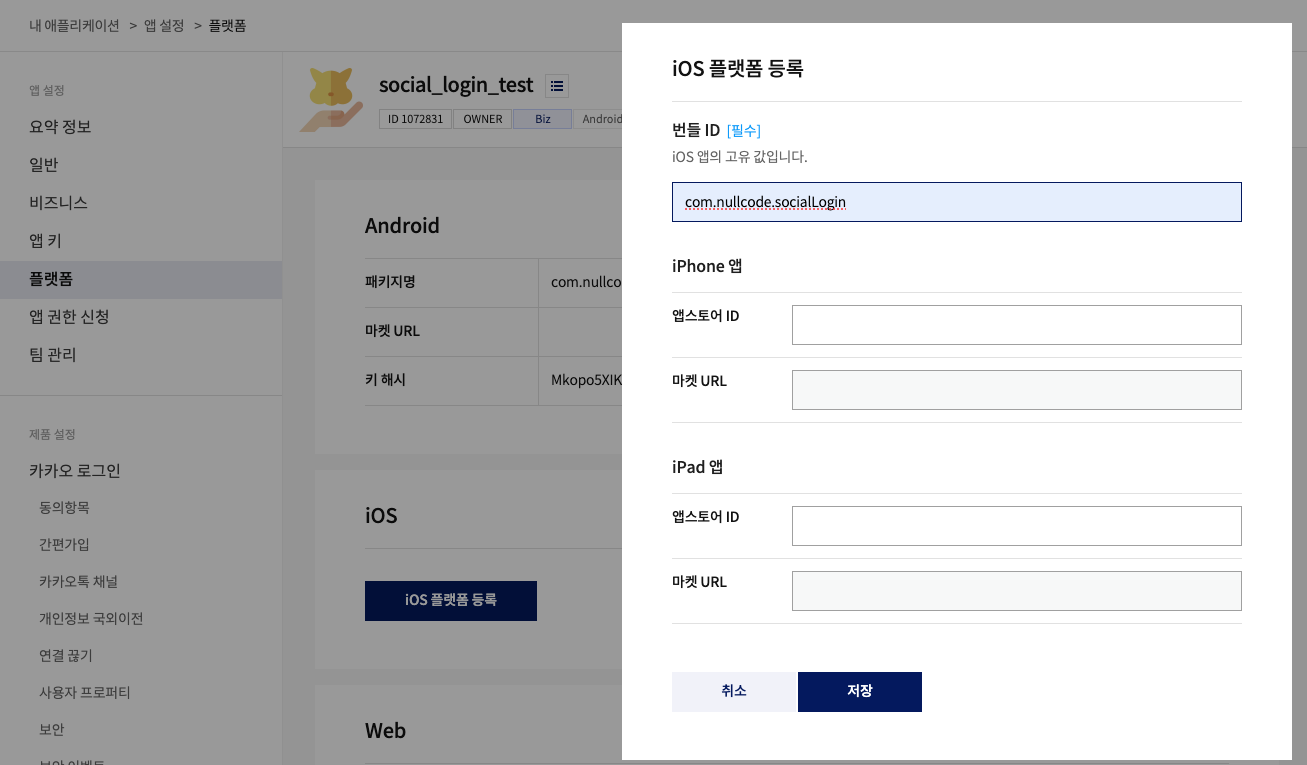
플랫폼 탭에서 'iOS 플랫폼 등록' 을 클릭후 번들 ID를 넣어주고 저장을 누릅니다.

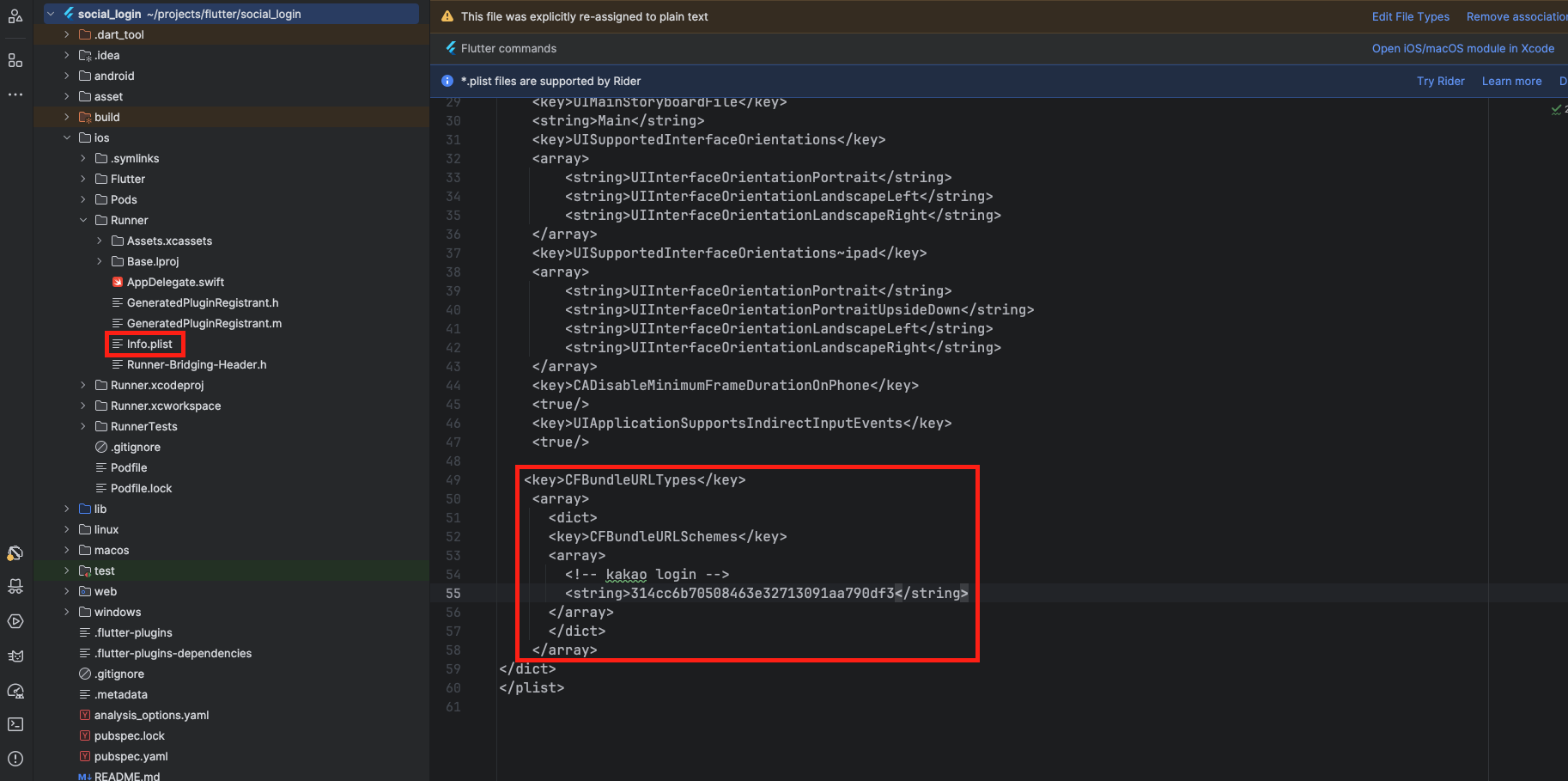
플러터 프로젝트로 와서 ios/Runner/Info.plist에서 iOS URL 스키마 값인 네이티브 앱 키를 넣어줍니다.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<!-- kakao login -->
<string>kakao네이티브 앱 키</string>
</array>
</dict>
</array>
이렇게해서 Flutter에서 Kakao sdk를 활용해 소셜로그인을 구현하기위한 기본적인 세팅이 끝났습니다.
다음 글에서는 실제로 구현하는 방법에 대해 알아보겠습니다.
감사합니다.
'APP > Flutter' 카테고리의 다른 글
| [Flutter] int to double (0) | 2024.05.23 |
|---|---|
| [Flutter] Kakao Login - 구현 (0) | 2024.05.19 |
| [Flutter] 앱아이콘(AppIcon) 적용하기 (0) | 2024.05.05 |



